下面将 CodeWave 智能开发平台的 NASL 与阿里低代码引擎协议做几项对比。基本可以看出,除了概念词汇、结构描述有所不同,”阿里低代码引擎“所具有的能力,CodeWave 智能开发平台的页面子语言基本都能覆盖。
一、名词对比
| 阿里低代码引擎中的名词 | NASL 或 CodeWave 智能开发平台中的概念 | 说明 |
|---|---|---|
| 物料 | 资产 | 可复用的能力 |
| 基础组件(Basic Component) | 统一为页面组件(ViewComponent) | 在 CodeWave 智能开发平台由官方提供的即为基础组件 |
| 图表组件(Chart Component) | 统一为页面组件(ViewComponent) | 在 CodeWave 智能开发平台的官方组件中 |
| 布局组件(Layout Component) | 统一为页面组件(ViewComponent) | 在 CodeWave 智能开发平台的官方组件中 |
| 业务组件(Business Component) | 统一为页面组件(ViewComponent) | 在 CodeWave 智能开发平台上叫扩展组件,可由企业自定义发布 |
| 页面(Page) | 页面(View) | |
| 区块(Block) | 子页面(View) | 页面下可以嵌套子页面 |
| 模板(Template) | Any | 不仅仅指页面模板,任何一段 NASL (比如实体、逻辑等)都可以成为模板 |
| 搭建编辑器 | 可视化设计器 | |
| 属性面板 | 属性面板 | |
| 画布面板 | 画布面板 | |
| 大纲面板 | 页面结构面板 | |
| 编辑器框架 | - | 没有对外开发 |
| 入料模块 | lcap 脚手架 | |
| 编排模块 | 可视化设计器 | 不仅仅是页面设计器,还包括数据实体、逻辑、数据查询、流程等 |
| 出码模块 Schema2Code | 语言的编译器 | |
| 事件绑定 | 事件绑定 | |
| 数据绑定 | 数据绑定 | |
| 生命周期 | 页面的事件绑定 |
二、协议项对比
| 阿里低代码引擎的协议项 | NASL 或 CodeWave 智能开发平台中的对应项 | 说明 |
|---|---|---|
| 组件映射关系 | Module 中的 viewComponents | |
| 组件结构描述 | ViewElement | |
| 容器结构描述 | ViewElement | 在 CodeWave 智能开发平台中和组件一样 |
| Props 结构描述 | BindAttribute | |
| ComponentDataSource 对象描述 | BindAttribute | 特定组件会有 DataSource 属性 |
| ComponentDataSourceItem 对象描述 | BindAttribute | 特定组件会有 DataSource 属性 |
| ComponentLifeCycles 对象描述 | BindAttribute | 对用户开发成了事件 |
| css/less/scss 样式描述 | ViewElement 中的 staticStyle | |
| dataHandler Function 描述 | Logic | |
| ComponentPropDefinition 对象描述 | ViewComponent | |
| 属性值类型描述 | Attribute | |
| 上下文 API 描述 | - | CodeWave 智能开发平台暂不提供代码 this,在可视化中会自动推荐 |
| 工具类扩展描述 | Module 中的 logics | 在 CodeWave 智能开发平台中以扩展库逻辑来引入工具类 |
| 国际化多语言支持 | - | |
| 应用范围内的全局常量 | - | |
| 应用范围内的全局样式 | Theme | 低代码提供了主题机制 |
| 当前应用配置信息 | App | |
| 当前应用元数据信息 | - | 未对外开放 |
| 当前应用的公共数据源 | Logic | 公共逻辑可直接使用 |
| 物料规范 - 业务组件规范 | - | |
| 物料规范 - 区块规范 | - | 在低代码平台上搭建,因此不提供专业开发规范 |
| 物料规范 - 模板规范 | - | 在低代码平台上搭建,因此不提供专业开发规范 |
| 低代码引擎资产包规范 | Module 中的 viewComponents |
三、组件使用描述对比
阿里低代码引擎
下面是阿里低代码引擎组件使用描述的一个示例,大致内容是一个主要颜色中等按钮,绑定了点击事件,绑定了控制显隐的条件:
{
"componentName": "Button",
"props": {
"type": "primary",
"size": "medium",
"disabled": false,
"__events": {
"eventDataList": [
{
"type": "componentEvent",
"name": "onClick",
"relatedEventName": "onTestUtilsButtonClicked"
}
],
"eventList": [
{
"name": "onClick",
"description": "点击按钮的回调\n@param {Object} e Event Object",
"disabled": true
},
{
"name": "onMouseUp",
"disabled": false
}
]
},
"onClick": {
"type": "JSFunction",
"value": "function(){this.onTestUtilsButtonClicked.apply(this,Array.prototype.slice.call(arguments).concat([])) }"
}
},
"condition": {
"type": "JSExpression",
"value": "!!this.state.isshow"
},
"hidden": false,
"isLocked": false
}
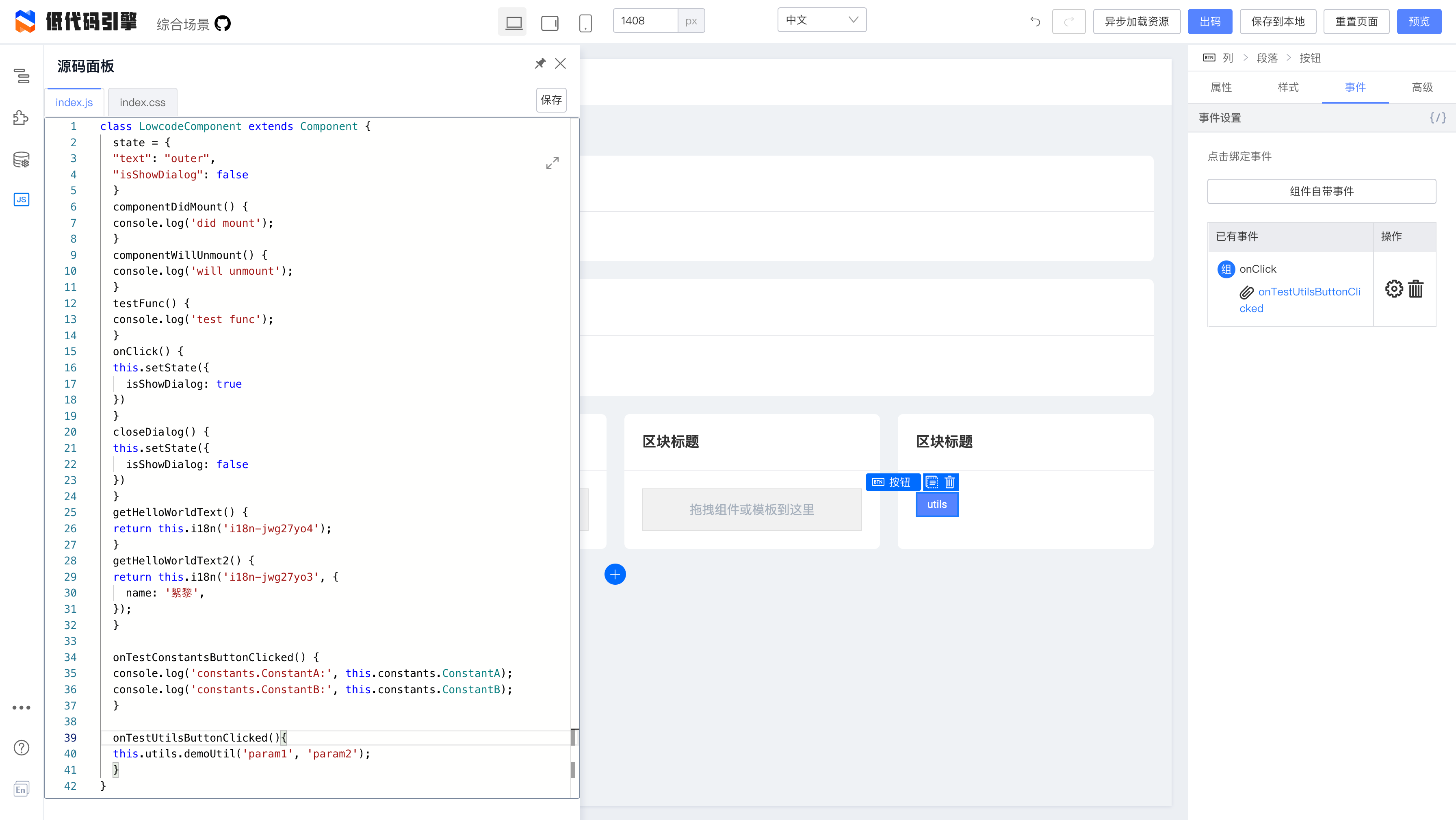
下图是对应使用描述的绑定事件部分的界面截图:

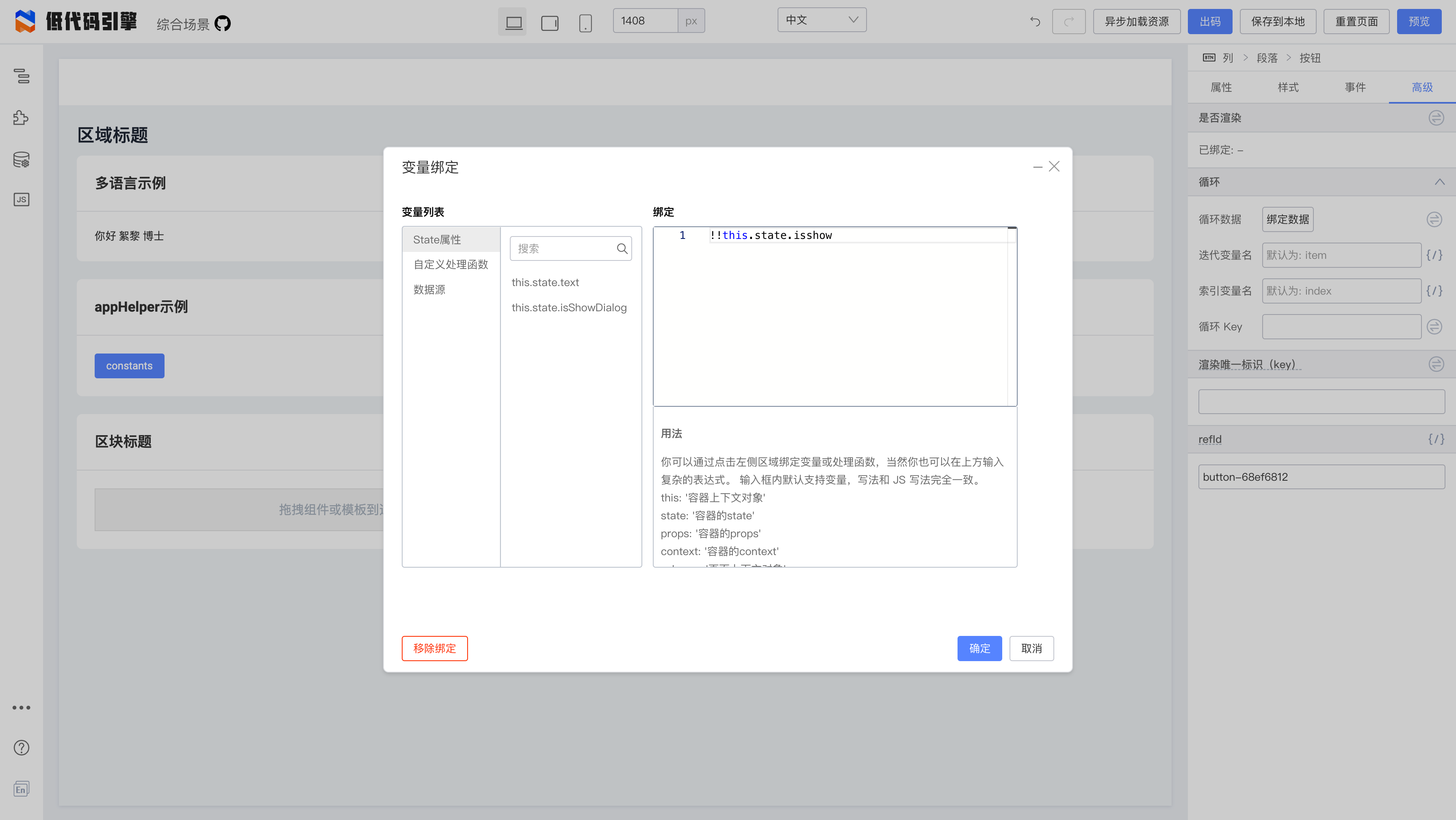
下图是对应使用描述的绑定条件表达式部分的界面截图:

CodeWave 智能开发平台的 NASL
下面是 NASL 的组件使用描述的一个示例,和前一个示例类似,一个主要颜色的按钮,绑定了点击事件,绑定了控制显隐的条件:
concept: ViewElement
name: button1
tag: u-button
bindAttrs:
- concept: BindAttribute
name: color
type: string
value: primary
- concept: BindAttribute
name: text
type: string
value: 创建
bindEvents:
- concept: BindEvent
name: click
logics:
- concept: Logic
name: create
body: ...
bindDirectives:
- concept: BindDirective
name: if
type: dynamic
expression:
concept: BinaryExpression
left:
concept: Identifier
name: status
namespace: app.frontendVariables
right:
concept: MemberExpression
object:
concept: Identifier
name: Status
namespace: app.enums
property:
concept: Identifier
name: error
operator: '=='
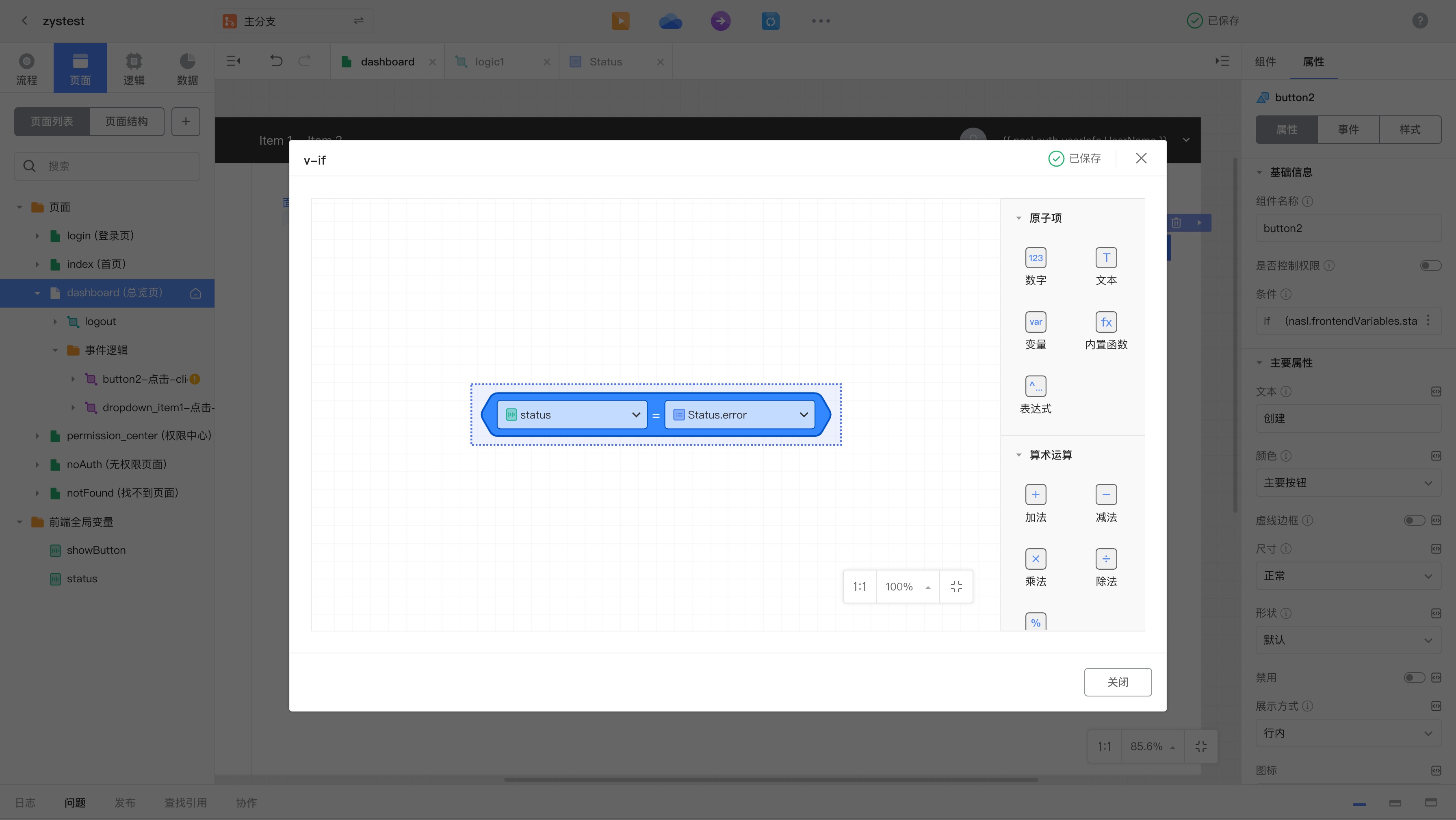
下图是对应使用描述的绑定事件部分的界面截图:

下图是对应使用描述的绑定条件表达式部分的界面截图:

四、NASL 的独特性
由前面的例子可以看出,除了覆盖”阿里低代码引擎“的能力,NASL 还具备以下一些独特性:
1. 逻辑编写的难度
统一采用 NASL 语言描述,使物料使用的类型、函数签名等与业务逻辑所使用的一致,从而使低代码开发人员无需学习 JS 便可为物料填充逻辑以及绑定类型安全的数据。
可以阅读[与国内外低代码平台的对比-逻辑编写的难度](/faq/2022/12/21/CodeWave 智能开发平台为什么要做编程语言?#1-逻辑编写的难度)一节。
2. 具备强大的语言能力
以一门语言来建设 NASL,相比于纯粹的 Schema 来说,会更关注:
1、怎样设计更接近用户的使用直觉,从而提升编程效率和体验:
- 文本化 vs 可视化
- 命令式 vs 声明式
- 面向对象 vs 函数式
- ...
可以阅读语言、协议、Schema、规范的联系与区别一文。
2、和传统静态类型语言中一样强大的类型检查、自动补全、查找引用、跳转定义、重命名相关、悬浮提示等能力。
可以阅读[与国内外低代码平台的对比-语义检查的能力](/faq/2022/12/21/CodeWave 智能开发平台为什么要做编程语言?#2-语义检查的能力)一节。
3. 尽可能减少专业概念
将概念只局限在应用开发领域必不可少的范围里。比如:
- 页面的生命周期 -> 页面事件
- setState -> 给页面变量赋值
- ...
4. 应用一体化开发
不管是应用还是扩展库,不光是前端物料,也包含了后端资产。用户在使用时没有明显的前后端隔阂,没有要学多套技术栈的感受,减少了很多中间处理成本。
可以阅读[与国内外低代码平台的对比-前后端一体化开发](/faq/2022/12/21/CodeWave 智能开发平台为什么要做编程语言?#3-前后端一体化开发)一节。
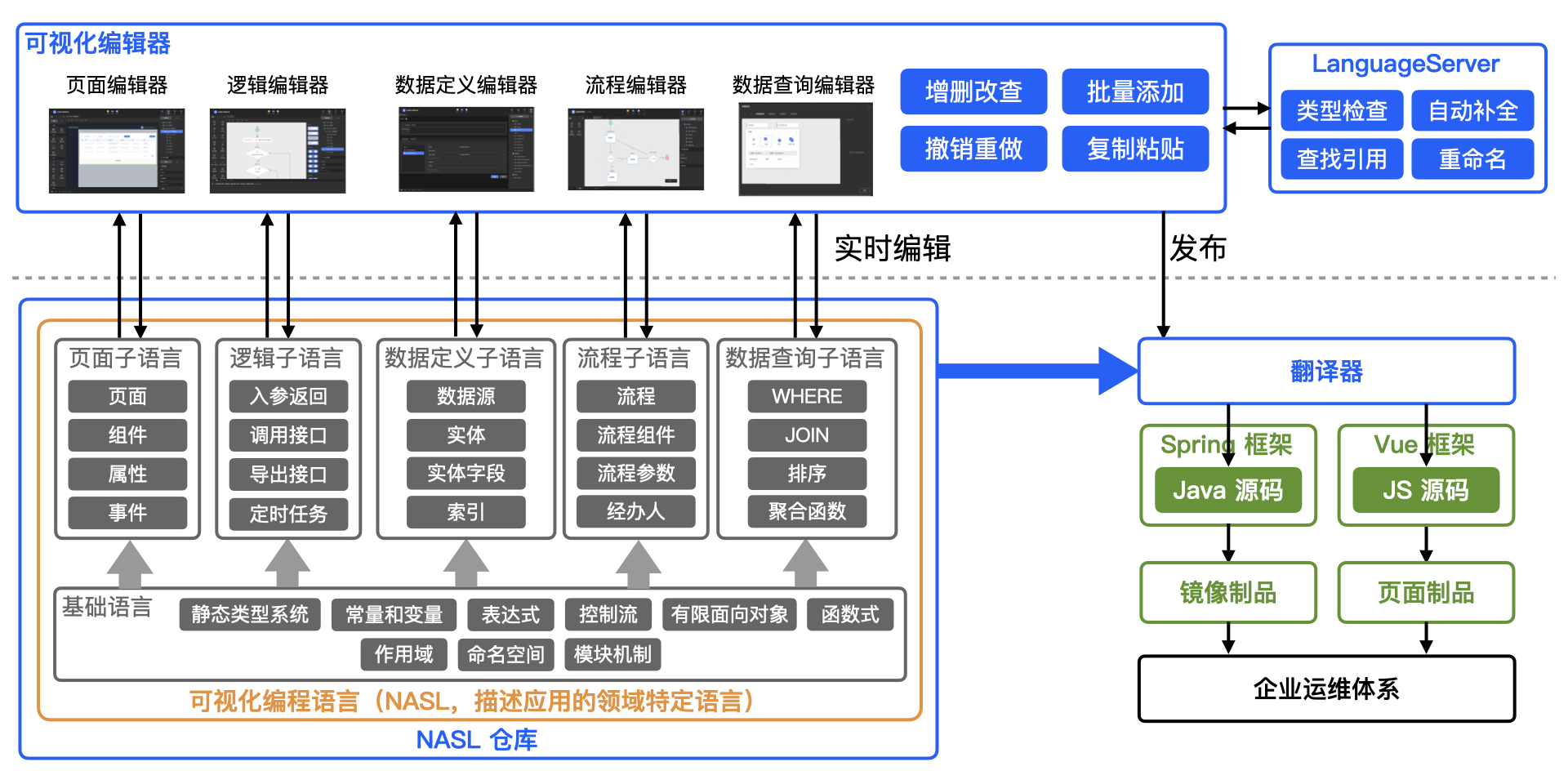
除了页面子语言,还有逻辑子语言、数据定义子语言、流程子语言、数据查询子语言等,下面是 CodeWave 智能开发平台语言相关的整体架构图:

附:CodeWave 智能开发平台的扩展组件和 Java 扩展库: